Freelance designers or studios usually bombard clients with various composition options when they collect sample sites that your site should look like. And how to choose between them if you don't have a design education? This is a pain to be addressed, and together we will come to recommendations on this topic.
How good is your website design?
- Have you analyzed competitors' websites? Check them out. Compared to them, is your site more user-friendly, more calls to action?
- Do your customers understand who you are, what you offer, and how to contact you or make an order?
- Have you received complaints from friends, clients, servicing companies about the functionality or interface on your site?
- Do your corporate identity, the brand of your business, and your website look like one whole? Has your business changed its goals, and does your website meet those goals?
If you answered "no" to any of these questions, it is worth considering taking a deeper inspection of the site. Perhaps due to errors in structure, logic, or visuals, it is not as effective as it could be.
We need to make it clear right away: no visual techniques will help a website become better without a clear and understandable structure. Any visual technique is a way to present information. This is a way to effectively show all the benefits and intelligently direct the user and your client to what he and you need.
What tricks do designers use today for top-ranked, award-winning and admired sites?
Let's take a look at what can help your site look clean and stylish. After all, some can be used even if you are building a website on Tilda or Readymag.
Antiqua - handwritten font in large headings
Antiqua is the general name for a large group of fonts that have serifs (sticks on the verticals of letters). Serifs are auxiliary strokes under letters that emphasize that all letters are written on imaginary lines (minuscule and lining) and visually help the user to remember information better.
There is a claim that serif fonts allow the reader to navigate large amounts of text more quickly, to remember information better, and the overall user experience will be warmer and more friendly.
Various designers have experimented with fonts. For example, in 2012, the world-famous The New York Times conducted a study according to which readers were asked to choose fake news based on what typeface they were written in. In an experiment, the NYT found that messages typed in Baskerville serif type (with serifs) were more credible than phrases written by Comic Sans or Arial (which do not have serifs).
How can this be useful to us?
Let's say your task is to generate trust, approval, and loyalty from the first sentence. These are the goals of a charity website, event marketers, personal sites for creative professionals, or design/development studios, animal shelter sites - in one of these cases, consider using trustworthy fonts.
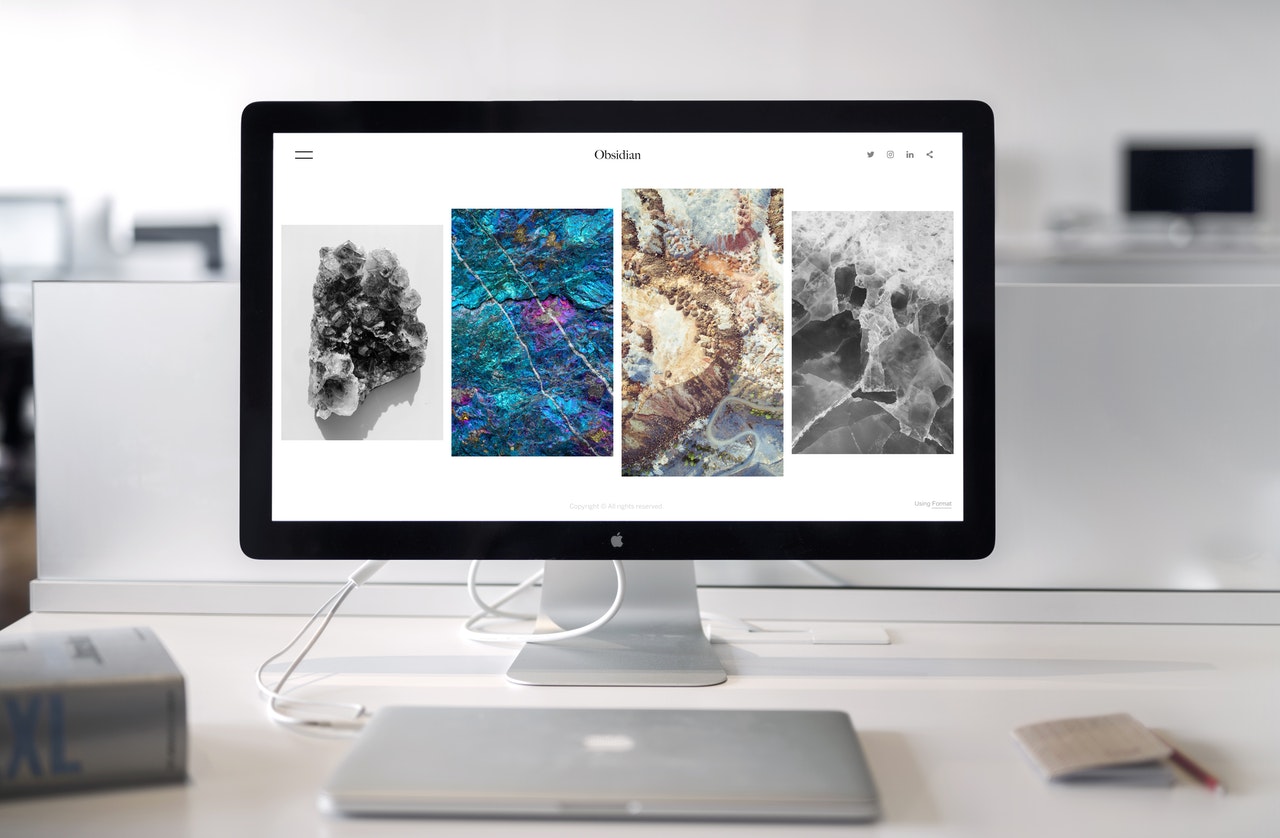
Close-up, setting, and emotional content
This trend is gaining momentum: sites pay attention not to the things themselves, but to the atmosphere of the shooting. Photographers focus on the look of the models, their posture, and the position of their hands. We buy emotions; we try to reproduce the circumstances in which we feel happy; we want to live like Instagram bloggers. The main task of the site is to give such emotions. This is pure neuromarketing.
Remember the last time you came across an Instagram page where you looked at a watch or a beautiful coat on a model. The moment we look at a post on Instagram, we feel everything together: entourage, model, emotions. If we like it, we begin to feel the desire to look the same. The product page of your site should cause the same emotions.

Minimalism
Scandinavian design, avant-garde with an extremely small number of elements, has become the main trend for the next five years. Its main principle is nothing superfluous, pure functionality.
The main rule in minimalism when creating the design of web pages is no more than three colors in the design, icons, fonts.
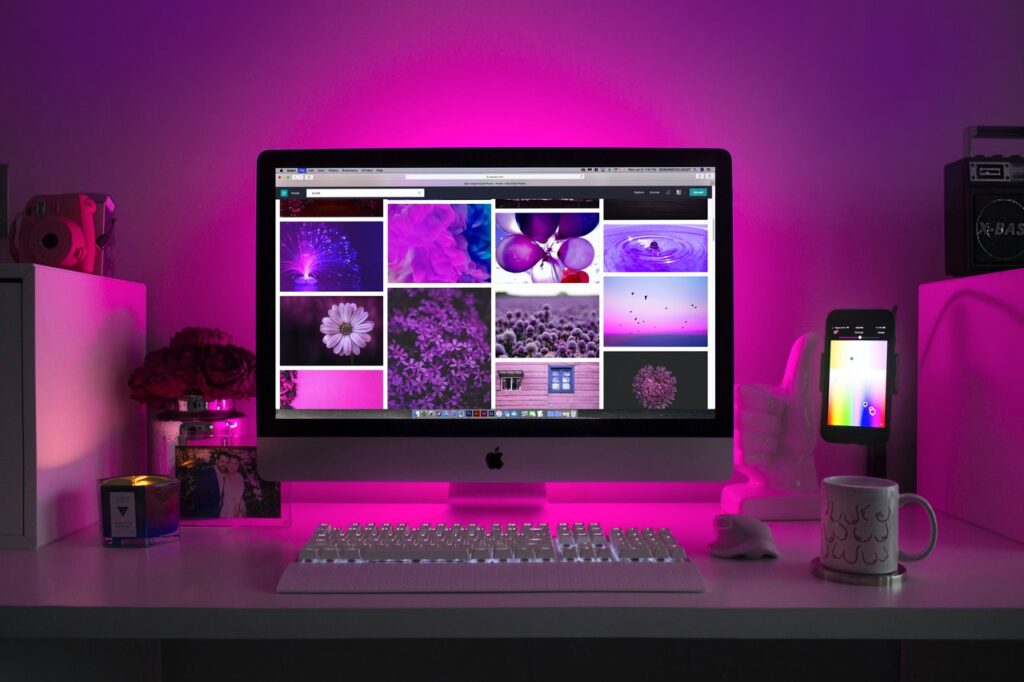
Gradient filter
When there is no specific photo content, you can emphasize stylistic design and a variety of animations to make the site more exciting and involve the user to immerse themselves in his information. A gradient, as a combination of two or more colors, can convey a shade that, with its warmth or coldness, will create a certain mood and dispose to the product.
Emphasis on fonts and heading
The word is a powerful weapon. It's perfect if your unique selling offer, slogan, or brand message can be summed up in a few clear words. This is done to make it immediately clear to the visitor what he is being offered.
This technique is good for selling goods and services and shows promising results in terms of conversion.
Reread the texts on your site. Sometimes even the primitive "New Collection" or "Brand of Italian Shoes" is quite enough to understand everything and go to look at the catalog. Keep it simple - at best, you have 30 seconds when they land on your site to catch their attention. Don't waste it reading long text, but direct it to useful content.